Assalamualaikhum wr.wb
Waduh,sekarang lagi jamannya
ayu ting ting menu dropdown yah ?? Dimana mana,saya lihat pertanya'annya,khususnya di SN ( Social Network ) manapun,baik itu FB maupun Twitter,
pertanya'annya tentang menu dropdoooooown semua.. XD *gak semuanya sih XD.
EPILOGUE
Eh,dari pembicara'an yang GAJE tadi itu [ tentang menu dropdown ] , sobat tau gak, maksudnya menu dropdown itu apa ??
Baiklah,sedikit arti untuk menu dropdown.
Menu dropdown menurut saya adalah menu yang disusun berdasarkan link link pilihan, yang biasanya terletak khusus pada bagian atau tepatnya dibawah header *kebanyakan dibawah header,dan... dimana link link pilihan tersebut sudah tersusun secara teratur [ yang sudah dilengkapi dengan sedikit variasi JS dan CSS ],DAN... sehingga nantinya dapat memudahkan pengunjung untuk memilih link link yang paling dibutuhkannya *menurut saya #cuma asalan XD.
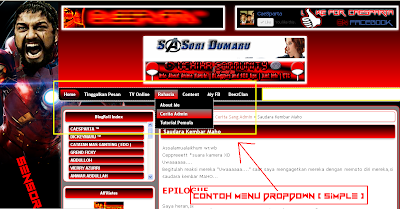
Atau sobat bisa lihat contoh SS-nya dibawah ini :
Klik Gambar Untuk Perbesar
Ok,sudah pada taukan,apa itu Menu Dropdown.Kalo gak tau ya emang kelewatan ente wkwkwk XD
Mau menu dropdown ini muncul di blog sobat ?? Mau gak mau ya harus mau wkwkwk.. XD
Ok,tanpa panjang lebar langsung saja kita simak tutornya, cekidot :
- Login ke akun blogger sobat masing masing
- Dasbor > Rancangan > Edit HTML
- Kemudian sobat cari code ]]></b:skin> .Untuk mempermudahkan pencarian,silahkan sobat tekan CTRL+F atau F3 aja,kemudian masukkan code yang ingin dicari lalu tekan ENTER.
- Jika sudah ketemu,kemudian sobat tambahkan code CSS berikut tepat diatas code ]]></b:skin>
/* --- Navbar --- */
#navmenu {background:#000000;height:37px;-moz-border-radius:0px 0px 10px 10px;-webkit-border-radius:0px 0px 10px 10px;-o-border-radius:0px 0px 10px 10px;-ms-border-radius:0px 0px 10px 10px;-khtml-border-radius:0px 0px 10px 10px;
border:1px solid #FF0000;-moz-box-shadow:0px 2px 0px #ccc;margin:0px auto;width:1006px;border:1px dotted #FFFFFF}
#navkiri {width:600px;float:left;margin:0 auto;padding:0 auto;}
#navkanan {width:262px;font-size:11px;float:right;margin:0 auto;padding:0 auto;}
#nav {float:left;width:1006px;margin:0;padding:6px;-moz-border-radius: 0px 0px 0px 15px;-webkit-border-radius:0px
0px 0px 15px;-o-border-radius:0px 0px 0px 15px;-ms-border-radius:0px 0px 0px 15px;-khtml-border-radius:0px 0px 0px 15px;}
#nav li {margin:0px 5px 0px 0px;padding:0;float:left;position:relative;list-style:none;}
#nav a {text-align:left;font:13px trebuchet ms;font-weight:bold;color:#fff;text-decoration:none;display:block;padding:4px 10px;margin:0;text-shadow: 0 2px 1px #444;}
#nav .current a{background:-moz-linear-gradient(top,#FF0000,#000000);background:-webkit-linear-gradient(top,#FF0000,#000000);background:-o-linear-gradient(top,#FF0000,#000000);background:-ms-linear-gradient(top,#FF0000,#000000);background:-khtml-linear-gradient(top,#FF0000,#000000);color:#FFFFFF;-moz-border-radius:0px 15px 15px 15px;
-webkit-border-radius:0px 15px 15px 15px;-o-border-radius:0px 15px 15px 15px;-ms-border-radius:0px 15px 15px 15px;-khtml-border-radius:0px 15px 15px 15px;
-moz-box-shadow: 0px 0px 2px #aa5500;text-shadow: 0 0 10px blue;}
#nav li:hover > a {background:-moz-linear-gradient(top,gray,#FF0000); background:-webkit-linear-gradient(top,gray,#FF0000);background:-o-linear-gradient(top,gray,#FF0000);background:-ms-linear-gradient(top,gray,#FF0000);background:-khtml-linear-gradient(top,gray,#FF0000);color:#FFFFFF;}
#nav ul {display:none;margin:0;padding:0;width:160px;position:absolute;top:26px;left:0;border-left:1px dotted #FFFFFF;border-right:1px dotted #FFFFFF;border-bottom:1px dotted #FFFFFF}
#nav li:hover > ul {display:block;background:transparent;}
#nav ul li {text-shadow:0px 2px 1px #444;-moz-border-radius:15px;-webkit-border-radius:15px;-o-border-radius:15px;-ms-border-radius:15px;-khtml-border-radius:15px;float:none;margin:0;padding:0;}
#srcform {margin:0;padding:0;overflow:hidden;display:inline;}
#srckotak {background:-moz-linear-gradient(top,gray,#FF0000); background:-webkit-linear-gradient(top,gray,#FF0000);background:-o-linear-gradient(top,gray,#FF0000);background:-ms-linear-gradient(top,gray,#FF0000);background:-khtml-linear-gradient(top,gray,#FF0000);color:#FFFFFF;width:200px;font-size:11px;font-family:Trebuchet MS;font-weight:bold;margin-top:6px;padding:4px 10px;border:1px solid #FF0000;-moz-border-radius:15px;-webkit-border-radius:15px;-o-border-radius:15px;-ms-border-radius:15px;-khtml-border-radius:15px;display:inline;}
#srctombol {cursor:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrLqoYrGx_hSPXG1hxRSL2qSlQ7s4bIPF9e0j9j1XaJ1k9xoJ5tlA50V2RHP9cWmEARmZfOTWcak_nyvlojwaQaTxo9oeWwZ_TZGS5fhRHU7FhJ8FN0CzQENSwsZw6b-tx_6dQDVl8X4c/s1600/CaesarJashinSymbolCurs.png") ,default;background:-moz-linear-gradient(top,gray,#FF0000); background:-webkit-linear-gradient(top,gray,#FF0000);background:-o-linear-gradient(top,gray,#FF0000);background:-ms-linear-gradient(top,gray,#FF0000);background:-khtml-linear-gradient(top,gray,#FF0000);color:#FFFFFF;font-size:11px;font-family:Trebuchet MS;margin:0;padding:3px 2px;font-weight:bold;border:1px solid #FF0000;-moz-border-radius:15px;-webkit-border-radius:15px;-o-border-radius:15px;-ms-border-radius:15px;-khtml-border-radius:15px;}
- Jika sudah,sobat cari lagi code ini : <div id='outer-wrapper'>
- Kalo udah ketemu,sobat copas lagi code pemanggilnya berikut ini dan kemudian pastekan diatas code <div id='outer-wrapper'> tersebut :
<div id='navmenu'>
<div id='navkiri'>
<ul id='nav'>
<li class='current'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li>
<a href='http://caesparta.blogspot.com/2012/04/tinggalkan-pesan-disini.html' target='_blank'><blink>Tinggalkan Pesan</blink></a>
</li>
<li>
<a href='javascript:void(0)'>TV Online</a>
<ul style='background:#000000;padding-bottom:5px;padding-top:5px;padding-left:5px;padding-right:5px;'>
<li><a href='http://caesparta.blogspot.com/2012/03/global-tv-online.html'>Global TV</a></li>
<li><a href='http://caesparta.blogspot.com/2012/03/trans-tv-online.html'>Trans TV</a></li>
<li><a href='http://caesparta.blogspot.com/2012/04/all-tv-online-part-2.html'>All Channel</a></li>
</ul>
</li>
<li>
<a href='javascript:void(0)'>Rahasia</a>
<ul style='background:#000000;padding-bottom:5px;padding-top:5px;padding-left:5px;padding-right:5px;'>
<li><a href='http://caesparta.blogspot.com/2012/02/about-me-caesar-rendra-caehazard.html'>About Me</a></li>
<li><a href='http://caesparta.blogspot.com/search/label/Cerita%20Sang%20Admin'>Cerita Admin</a></li>
<li><a href='http://caesparta.blogspot.com/search/label/Tutorial%20Blog'>Tutorial Pemula</a></li>
</ul>
</li>
<li>
<a href='javascript:void(0)'>Content</a>
<ul style='background:#000000;padding-bottom:5px;padding-top:5px;padding-left:5px;padding-right:5px;'>
<li><a href='http://caesparta.blogspot.com/2012/02/daftar-isi.html'>Daftar Isi</a></li>
<li><a href='http://caesparta.blogspot.com/search/label/Reward%20Dari%20Sahabat'>My Award</a></li>
<li><a href='https://twitter.com/#!/CaeSparta' target='_blank'>Follow My Twitter</a></li>
</ul>
</li>
<li><a href='https://www.facebook.com/caesar.shyno' target='_blank'>My FB</a></li>
<li>
<a href='https://www.facebook.com/groups/DeezClan/' target='_blank'>DeezClan</a>
</li>
<li style='margin:-2px;margin-left:38px;'><img alt='Online Peoples' src='http://whos.amung.us/widget/vxzqgks6qfw2.png' style='width:81px;height:29px;vertical-align:middle;cursor:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrLqoYrGx_hSPXG1hxRSL2qSlQ7s4bIPF9e0j9j1XaJ1k9xoJ5tlA50V2RHP9cWmEARmZfOTWcak_nyvlojwaQaTxo9oeWwZ_TZGS5fhRHU7FhJ8FN0CzQENSwsZw6b-tx_6dQDVl8X4c/s1600/CaesarJashinSymbolCurs.png"),default' title='Yang Hadir Di CaeSparta ™ Sekarang !!'/></li>
</ul>
</div>
<div id='navkanan'>
<div id='search'>
<form action='/search/' id='srcform' method='get' style='display:inline;'>
<input id='srckotak' maxlength='240' name='q' onblur='if (this.value == "") {this.value = "Cari artikel lain disini...";}' onfocus='if (this.value == "Cari artikel lain disini...") {this.value = ""}' type='text' value='Cari artikel lain disini...'/>
<input id='srctombol' type='submit' value='GO'/>
</form></div>
</div>
</div>
- Jika sudah,sobat pratinjau dulu,apakah sudah teratur,Jika belom silahkan code pemanggilnya diatur sendiri,letakkin posisinya dimana kek,sampe bener bener teratur hehehe..
- Alasannya,karena masing masing isi html pada template itu berbeda beda,jadi terkadang berbeda pula tata letaknya hehehe.Dan kalo memang sudah merasa teratur letaknya,ya klik simpan aja :D
sampai disini dulu pidato saya ttg tutorial cara membuat menu dropdown dibawah header.
semoga apa yang telah saya jelaskan ini sungguh bermanfa'an bagi sobat sekalian amin.
Untuk itu saya akhiri,Assalamualaikhum wr.wb !! :D